 Manchester - Manchester United meraih kemenangan besar saat menjamu Stoke City. Lewat dua gol tendangan bebas Cristiano Ronaldo, "Setan Merah" menghajar Stoke City 5-0.
Manchester - Manchester United meraih kemenangan besar saat menjamu Stoke City. Lewat dua gol tendangan bebas Cristiano Ronaldo, "Setan Merah" menghajar Stoke City 5-0.
Gol-gol dari Ronaldo (menit 4 dan 89), Michael Carrick (45), Dimitar Berbatov (49) dan Danny Welbeck (84) memberi MU kemenangan terbesar sepanjang musim ini. Hasil terbaik yang mereka raih sebelumnya adalah skor 4-0 atas West Bromwich Albion pada 18 Oktober lalu.
Pesta gol ini punya arti lebih besar lagi karena mengantar The Red Devils naik satu posisi ke urutan tiga klasemen dengan poin 24. Sukses tersebut tak lepas dari kekalahan Arsenal (23 poin) atas Aston Villa dengan skor 0-2.
Jalannya Pertandingan
Di Old Tarfford, Sabtu (15/11/2008), MU tak perlu waktu lama untuk menunjukkan keunggulannya atas Stoke. Baru tiga menit laga berjalan "Setan Merah" sudah unggul 1-0.
Adalah Cristiano Ronaldo yang pertama mencatatkan namanya di papan skor saat tendangan bebasnya jauh dari luar kotak penalti gagal dihalau kiper Thomas Sorensen. Inilah gol pertama Ronaldo dari eksekusi tendangan bebas sepanjang musim ini.
Setelah peluang dari Park Ji Sung di menit ketujuh, gantian Stoke mengancam gawang MU saat laga masuk menit 11. Lemparan ke dalam Rory Delap ke arah tiang dekat hampir dimanfaatkan pemain Stoke untuk menyamakan kedudukan sebelum Edwin van Der Sar dengan sigap menghalaunya.
Sorensen kembali menghalangi MU dari mencetak gol keduanya setelah dia memblok tendangan Park untuk kali kedua. Sementara klaim penalti MU menyusul handsball Delap diacuhkan wasit.
Baru di menit akhir pertandingan Sir Alex Ferguson bisa kembali tersenyum setelah MU mencetak gol keduanya. Ronaldo kembali berperan dalam prosesi gol ini setelah umpannya diselesaikan menjadi gol oleh Carrick dengan tendangan keras kaki kiri.
Empat menit memasuki paruh kedua pertandingan, MU memperbesar keunggulan menjadi 3-0 melalui Dimitar Berbatov. Striker Bulgaria itu mencetak gol keduanya di Premiership dengan cukup mudah melalui tendangan voli dari jarak dekat.
Seakan tak puas dengan tiga gol, MU terus menekan tamunya. Kesempatan menambah gol juga kembali datang melalui tendangan bebas Ronaldo yang melenceng tipis dan sepakan melengkung Tevez yang dihalau dengan baik oleh Sorensen.
Dalam posisi cukup nyaman, Fergie mengistirahatkan Darren Fletcher dan Park Ji Sung untuk menggantinya dengan Danny Welbeck and Darron Gibson. Keputusan yang terbukti tepat karena tak lama berselang tuan rumah mencetak gol keempatnya.
Tepatnya di menit 84, publik Old Trafford bergemuruh menyaksikan Welbeck mencetak gol pertamanya di ajang Premiership. Tendangannya dari jarak sekitar 27,5 meter bersarang di pojok atas gawang Stoke.
Setelah membuka pesta gol MU, Ronaldo menjadi pemain yang menutupnya dengan gol yang dia cetak. Lagi-lagi dari tendangan bebas yang kali ini mengarah ke sudut kiri bawah gawang dan tak kuasa dijangkau kiper Sorensen.
Susunan Pemain
Man Utd: Van der Sar, O'Shea, Vidic, Evans, Evra, Ronaldo, Carrick, Fletcher (Gibson 63), Park (Welbeck 63), Tevez (Manucho 74), Berbatov.
Stoke: Sorensen, Griffin (Wilkinson 79), Abdoulaye Faye, Shawcross, Higginbotham, Olofinjana (Cresswell 31), Diao, Amdy Faye, Delap, Fuller (Kitson 68), Sidibe.

 Manchester - Tertinggal delapan angka dari Liverpool dan Chelsea sama sekali tak membuat Manchester United risau. Soalnya, The Red Devils selalu mengalami peningkatan performa di paruh kedua musim.
Manchester - Tertinggal delapan angka dari Liverpool dan Chelsea sama sekali tak membuat Manchester United risau. Soalnya, The Red Devils selalu mengalami peningkatan performa di paruh kedua musim.
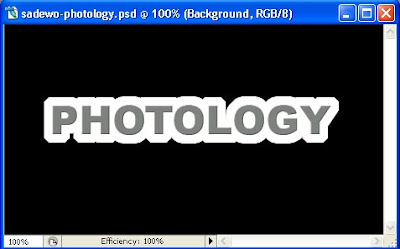
 Pada tutorial photoshop kali ini saya akan membahas tentang cara membuat efek tulisan yang mirip dengan tulisan pada
Pada tutorial photoshop kali ini saya akan membahas tentang cara membuat efek tulisan yang mirip dengan tulisan pada 





















 Pada tutorial photoshop kali ini, akan kubahas tentang pembuatan efek chrome pada tulisan. Kalau yang pada foto, dulu sudah pernah kubuatkan tutorialnya pada post yang
Pada tutorial photoshop kali ini, akan kubahas tentang pembuatan efek chrome pada tulisan. Kalau yang pada foto, dulu sudah pernah kubuatkan tutorialnya pada post yang 






















